Hello, learner today In this blog post, We will be creating a Dynamic Stopwatch using HTML5 and CSS3. In the past post, we have created many projects one of them is the Square Navigation Bar Using HTML5 And CSS3. Without wasting time Now it is time to Dynamic Stopwatch.

First Create one container Inside this container create 2 divs that contain all time elements. The first div contains hours, minutes, seconds, and milliseconds, and the second div contains 3 buttons for start, stop, and reset the stopwatch. that’s all in the HTML file.
Now in the CSS section, we style the stopwatch and align the elements using CSS styling properties.
In the Javascript section, create a JavaScript file in which we will create onclick functions on all three buttons and again create another function in which write all the logical code and add value to corresponding hours, minutes, seconds, milliseconds, etc.
| Code By | Coding thai |
| Language Used | HTML And CSS |
| Responsive | Yes |
| External Link / Dependencies | No |
There are 3 types of styles to connect CSS with HTML files. Inline CSS, Internal CSS, External CSS. For Inline CSS in this, we have to write the CSS code inside the HTML code using style Attribute elements. For internal CSS we have to use the Style tag in the Head section on HTML File. We have used this Internal CSS in The below section. Last is External CSS for this we have to create another CSS File in the same folder this
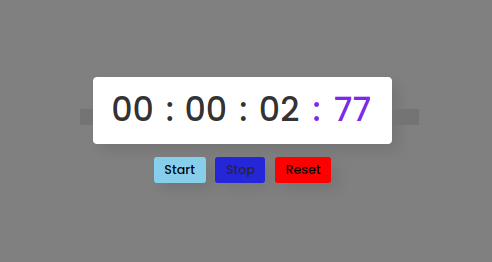
Preview of Dynamic Stopwatch
In this preview, we have used internal CSS in the code. In the internal CSS, we have to write the code in the head section using the Style tag. We have to write the code in <Style> CSS code </style> in the Head section in the HTML file. This code is run in Codepen.io
See the Pen Dynamic StopWatch Coding thai by Coding thai (@Codingthai) on CodePen.
You might like this
- Square Navigation Bar Using HTML5 And CSS3
- Liquid Loading Effect Using HTML5 And CSS3
- Social Share Button Using HTML5 And CSS3
- Wacy Hover Button Using HTML5 And CSS3
Square Navigation Bar using HTML5 and CSS3 [Source code]
For Creating A Dynamic Stopwatch using HTML5 and CSS3. First, you have to create three files (HTML, CSS, and Javascript) files with the named index.html, style.css, and script.js in the same folder and you have to link the CSS and Javascript files to HTML. after that paste the below code, the HTML code in index.html, and paste the CSS code in style.css lastly paste the Javascript code in script.js that’s all after pasting the code.
First, you have to create an HTML file with the named index.html and paste the below HTML code on it and save it. Remember to give a .html extension to the HTML file.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - Stopwatch</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="container">
<div class="time">
<span class="hour">00</span>
<span class="colon">:</span>
<span class="minute">00</span>
<span class="colon">:</span>
<span class="second">00</span>
<span class="colon ms-colon">:</span>
<span class="millisecond">00</span>
</div>
<div class="buttons">
<button class="start">Start</button>
<button class="stop">Stop</button>
<button class="reset">Reset</button>
</div>
</div>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>
After pasting the HTML code, Now have to create a second CSS file with the named style.css. Paste the below code on it and save it. Again remember to give a .css extension to the CSS file.
/* Google fonts import link */
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: gray;
}
.container {
user-select: none;
}
.container .time {
height: 100px;
background: #fff;
display: flex;
align-items: center;
justify-content: center;
border-radius: 6px;
box-shadow: 10px 10px 20px rgba(0, 0, 0, 0.09);
padding: 0 10px;
}
.container .time span {
width: 100px;
text-align: center;
font-size: 50px;
font-weight: 500;
color: #333;
}
.time span.colon {
width: 10px;
}
.time span.ms-colon,
.time span.millisecond {
color: #7d2ae8;
}
.container .buttons {
text-align: center;
margin-top: 20px;
}
.buttons button {
padding: 6px 16px;
outline: none;
border: none;
margin: 0 5px;
color: blck;
font-size: 19px;
font-weight: 500;
border-radius: 4px;
cursor: pointer;
box-shadow: 10px 10px 20px rgba(0, 0, 0, 0.09);
}
.buttons button.active,
.buttons button.stopActive {
pointer-events: none;
opacity: 0.7;
}
.start{
background: skyblue;
}
.stop{
background: blue;
}
.reset{
background: red;
}After pasting the HTML and CSS code, Now have to create a third Javascript file with the named script.js. Paste the below code on it and save it. Again remember to give a .js extension to the javascript file.
let hr = (min = sec = ms = "0" + 0),
startTimer;
const startBtn = document.querySelector(".start"),
stopBtn = document.querySelector(".stop"),
resetBtn = document.querySelector(".reset");
startBtn.addEventListener("click", start);
stopBtn.addEventListener("click", stop);
resetBtn.addEventListener("click", reset);
function start() {
startBtn.classList.add("active");
stopBtn.classList.remove("stopActive");
startTimer = setInterval(() => {
ms++;
ms = ms < 10 ? "0" + ms : ms;
if (ms == 100) {
sec++;
sec = sec < 10 ? "0" + sec : sec;
ms = "0" + 0;
}
if (sec == 60) {
min++;
min = min < 10 ? "0" + min : min;
sec = "0" + 0;
}
if (min == 60) {
hr++;
hr = hr < 10 ? "0" + hr : hr;
min = "0" + 0;
}
putValue();
}, 10); //1000ms = 1s
}
function stop() {
startBtn.classList.remove("active");
stopBtn.classList.add("stopActive");
clearInterval(startTimer);
}
function reset() {
startBtn.classList.remove("active");
stopBtn.classList.remove("stopActive");
clearInterval(startTimer);
hr = min = sec = ms = "0" + 0;
putValue();
}
function putValue() {
document.querySelector(".millisecond").innerText = ms;
document.querySelector(".second").innerText = sec;
document.querySelector(".minute").innerText = min;
document.querySelector(".hour").innerText = hr;
}That’s all after pasting the code your code will be successfully run. If you get any kind of error/problem in the code just comment or contact me on social media
Output Result

| Written By | @narendra-chand |
| Code By | @codingthai |