Hello, learner today In this blog post, We will be creating a Coder Animation Using HTML5 & CSS3. In the past post, we have created many projects one of them is SVG Text Animation Using HTML5 & CSS3. With Out wasting time Now it is time to create a Coder Animation. This code is written by Judith Neumann.

There are 3 types of styles to connect CSS with HTML files. Inline CSS, Internal CSS, External CSS. For Inline CSS in this, we have to write the CSS code inside the HTML code using style Attribute elements. For internal CSS we have to use the Style tag in the Head section on HTML File. we Have used this Internal CSS in The below section. Last is External CSS for this we have to create another CSS File in the same folder this
| Code By | Judith Neumann |
| Language Used | HTML And CSS |
| External Link / Dependencies | NO |
| Responsive | Yes |
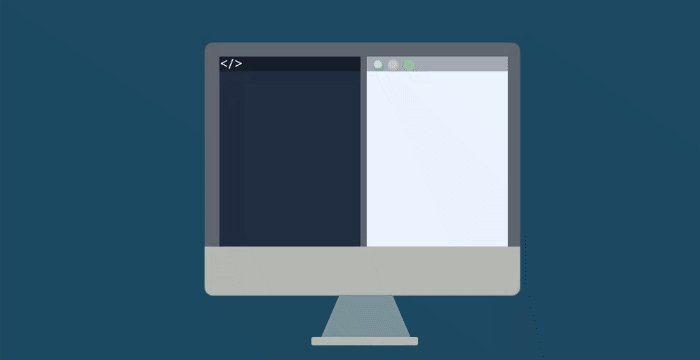
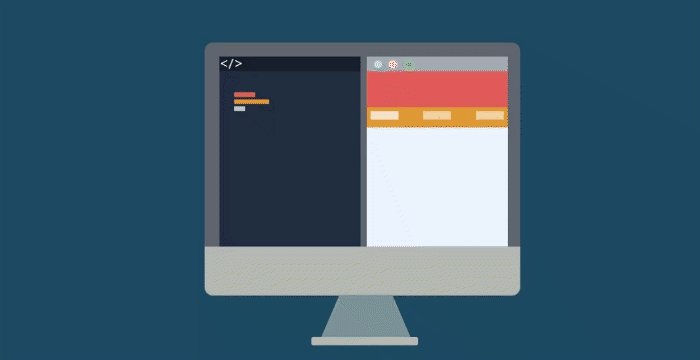
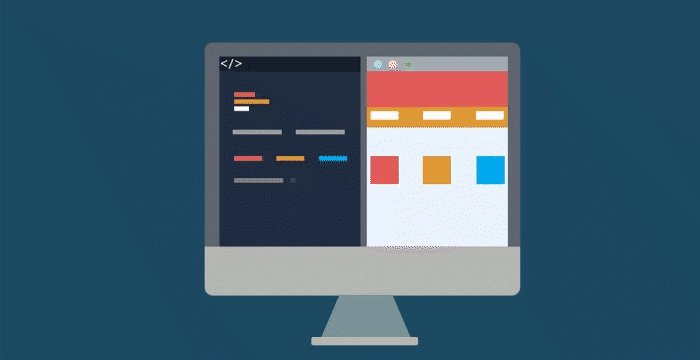
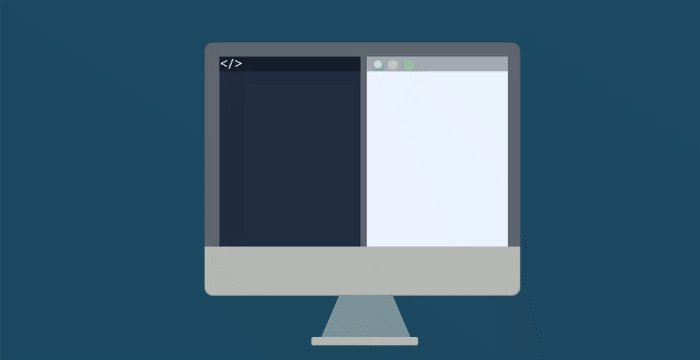
Preview of Coder Animation
In this preview, we have used internal CSS in the code. In the internal CSS, we have to write the code in the head section using the Style tag. We have to write the code in <Style> CSS code </style> in the Head section in the HTML file. You can Copy and Run the preview in the Top left of the code
<!DOCTYPE html>
<!--Codingthai.com-->
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Coding Animation </title>
<style>
body{
background:#1d4a62;
}
.container{
width:90%;
height:700px;
margin:90px auto;
}
.compu{
position:absolute;
width:450px;
height:291px;
background:#5f666f;
border-radius:12px;
margin:0 251px;
border-bottom:70px solid #b6b8b3;
}
.compu::before{
content:"";
display:block;
border-bottom: 70px solid #7d939a;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
height: 0;
width: 75px;
margin:360px 162px
}
.compu::after{
content:"";
display:block;
width:152px;
height:12px;
background:#b6b8b3;
margin:-370px 152px;
border-radius:3px;
}
.brow{
position:absolute;
width:12px;
height:12px;
border-radius:100%;
background:lightblue;
margin:-765px 241px;
z-index:3;
}
.brow::before{
content:"";
display:block;
width:12px;
height:12px;
border-radius:100%;
background:pink;
margin:0px 21px;
z-index:3;
}
.brow::after{
content:"";
display:block;
width:12px;
height:12px;
border-radius:100%;
background:lightgreen;
margin:-12px 43px;
z-index:3;
}
.a{
position:absolute;
width:201px;
height:271px;
background:#222d41;
margin:-770px 21px;
}
.a::before{
content:"</>";
font-family:verdana;
color:white;
display:block;
width:201px;
height:21px;
background:rgba(0,0,0,.3);
}
.b{
position:absolute;
width:201px;
height:271px;
background:#ebf4ff;
margin:-770px 231px;
}
.b::before{
content:"";
color:black;
display:block;
width:201px;
height:21px;
background:rgba(0,0,0,.3);
}
.l1{
position:absolute;
width:30px;
height:7px;
background:#e35a5a;
margin:30px 21px;
animation: l1 3s linear infinite;
-moz-animation: l1 3s linear infinite;
-webkit-animation: l1 3s linear infinite;
}
.l2{
position:absolute;
width:50px;
height:7px;
background:#df9935;
margin: 40px 21px;
animation: l2 3s linear infinite;
-moz-animation: l2 3s linear infinite;
-webkit-animation: l2 3s linear infinite;
}
.l3{
position:absolute;
width:21px;
height:7px;
background:white;
margin:50px 21px;
animation: l3 3s linear infinite;
-moz-animation: l3 3s linear infinite;
-webkit-animation: l3 3s linear infinite;
}
.l4{
position:absolute;
width:70px;
height:7px;
background:#9e9e9e;
margin: 83px 19px;
animation: l4 3s linear infinite;
-moz-animation: l4 3s linear infinite;
-webkit-animation: l4 3s linear infinite;
}
.l4::before{
content:"";
display:block;
width:70px;
height:7px;
background:#9e9e9e;
margin: 0px 90px;
animation: l4 3s linear infinite;
-moz-animation: l4 3s linear infinite;
-webkit-animation: l4 3s linear infinite;
}
.l5{
position:absolute;
width:40px;
height:7px;
background:#e35a5a;
margin:121px 21px;
animation: l5 3s linear infinite;
-moz-animation: l5 3s linear infinite;
-webkit-animation: l5 3s linear infinite;
}
.l5::before{
content:"";
display:block;
width:40px;
height:7px;
background:#df9935;
margin: 0px 60px;
animation: l5 3s linear infinite;
-moz-animation: l5 3s linear infinite;
-webkit-animation: l5 3s linear infinite;
}
.l5::after{
content:"";
display:block;
width:40px;
height:7px;
background:#00aaef;
margin: -7px 121px;
animation: l5 3s linear infinite;
-moz-animation: l5 3s linear infinite;
-webkit-animation: l5 3s linear infinite;
}
.l6{
position:absolute;
width:70px;
height:7px;
background:gray;
margin:152px 21px;
animation: l6 3s linear infinite;
-moz-animation: l6 3s linear infinite;
-webkit-animation: l6 3s linear infinite;
}
.l6::before{
content:"";
display:block;
width:30px;
height:7px;
background:gray;
margin:0px 80px;
animation: l66 3s linear infinite;
-moz-animation: l66 3s linear infinite;
-webkit-animation: l66 3s linear infinite;
}
.l7{
position:absolute;
width:162px;
height:7px;
background:#00aaef;
margin:212px 21px;
animation: l7 3s linear infinite;
-moz-animation: l7 3s linear infinite;
-webkit-animation: l7 3s linear infinite;
}
.d1{
position:absolute;
width:201px;
height:50px;
background:#e35a5a;
animation: d1 3s linear infinite;
-moz-animation: d1 3s linear infinite;
-webkit-animation: d1 3s linear infinite;
}
.d2{
position:absolute;
width:201px;
height:30px;
background:#df9935;
margin:50px 0;
animation: d2 3s linear infinite;
-moz-animation: d2 3s linear infinite;
-webkit-animation: d2 3s linear infinite;
}
.d3{
position:absolute;
width:40px;
height:12px;
background:white;
margin:57px 5px;
animation: d3 3s linear infinite;
-moz-animation: d3 3s linear infinite;
-webkit-animation: d3 3s linear infinite;
}
.d3::before{
content:"";
display:block;
width:40px;
height:12px;
background:white;
margin:0px 75px;
animation: d3 3s linear infinite;
-moz-animation: d3 3s linear infinite;
-webkit-animation: d3 3s linear infinite;
}
.d3::after{
content:"";
display:block;
width:40px;
height:12px;
background:white;
margin:-12px 150px;
animation: d3 3s linear infinite;
-moz-animation: d3 3s linear infinite;
-webkit-animation: d3 3s linear infinite;
}
.d4{
position:absolute;
width:40px;
height:40px;
background:#e35a5a;
margin:121px 5px;
animation: d5 3s linear infinite;
-moz-animation: d5 3s linear infinite;
-webkit-animation: d5 3s linear infinite;
}
.d4::before{
content:"";
display:block;
width:40px;
height:40px;
background:#df9935;
margin:0px 75px;
animation: d5 3s linear infinite;
-moz-animation: d5 3s linear infinite;
-webkit-animation: d5 3s linear infinite;
}
.d4::after{
content:"";
display:block;
width:40px;
height:40px;
background:#00aaef;
margin:-40px 152px;
animation: d5 3s linear infinite;
-moz-animation: d5 3s linear infinite;
-webkit-animation: d5 3s linear infinite;
}
.d5{
position:absolute;
width:201px;
height:50px;
background:#00aaef;
margin:199px 0px;
animation: d7 3s linear infinite;
-moz-animation: d7 3s linear infinite;
-webkit-animation: d7 3s linear infinite;
}
@-webkit-keyframes l1 {
0% {opacity: 0;}
25% {opacity: 0;width:0;height:7;}
35% {opacity: 1;width:30px;height:7px;}
40% {opacity: 1;width:30px;height:7px;
}
45% {opacity: 1;
width:30px;
height:7px;
}
50% {opacity: 1;
width:30px;
height:7px;
}
60% {opacity: 1;
width:30px;
height:7px;
}
70% {opacity: 1;
width:30px;
height:7px;}
80% {opacity: 1;
width:30px;
height:7px;}
85% {opacity: 1;
width:30px;
height:7px;}
90% {opacity: 1;
width:30px;
height:7px;}
95% {opacity: 1;
width:30px;
height:7px;}
100% {opacity: 1; width:30px;
height:7px;}
}
@-moz-keyframes l1 {
0% {opacity: 0;}
25% {opacity: 0;width:0;height:7;}
35% {opacity: 1;width:30px;height:7px;}
40% {opacity: 1;width:30px;height:7px;
}
45% {opacity: 1;
width:30px;
height:7px;
}
50% {opacity: 1;
width:30px;
height:7px;
}
60% {opacity: 1;
width:30px;
height:7px;
}
70% {opacity: 1;
width:30px;
height:7px;}
80% {opacity: 1;
width:30px;
height:7px;}
85% {opacity: 1;
width:30px;
height:7px;}
90% {opacity: 1;
width:30px;
height:7px;}
95% {opacity: 1;
width:30px;
height:7px;}
100% {opacity: 1; width:30px;
height:7px;}
}
@keyframes l1 {
0% {opacity: 0;}
25% {opacity: 0;width:0;height:7;}
35% {opacity: 1;width:30px;height:7px;}
40% {opacity: 1;width:30px;height:7px;
}
45% {opacity: 1;
width:30px;
height:7px;
}
50% {opacity: 1;
width:30px;
height:7px;
}
60% {opacity: 1;
width:30px;
height:7px;
}
70% {opacity: 1;
width:30px;
height:7px;}
80% {opacity: 1;
width:30px;
height:7px;}
85% {opacity: 1;
width:30px;
height:7px;}
90% {opacity: 1;
width:30px;
height:7px;}
95% {opacity: 1;
width:30px;
height:7px;}
100% {opacity: 1; width:30px;
height:7px;}
}
@-webkit-keyframes l2{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 1;
width:50px;
height:7px;
}
45% {opacity: 1;
width:50px;
height:7px;
}
50% {opacity: 1;
width:50px;
height:7px;
}
60% {opacity: 1;
width:50px;
height:7px;
}
70% {opacity: 1;
width:50px;
height:7px;}
80% {opacity: 1;
width:50px;
height:7px;}
85% {opacity: 1;
width:50px;
height:7px;}
90% {opacity: 1;
width:50px;
height:7px;}
95% {opacity: 1;
width:50px;
height:7px;}
100% {opacity: 1; width:50px;
height:7px;}
}
@-moz-keyframes l2{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 1;
width:50px;
height:7px;
}
45% {opacity: 1;
width:50px;
height:7px;
}
50% {opacity: 1;
width:50px;
height:7px;
}
60% {opacity: 1;
width:50px;
height:7px;
}
70% {opacity: 1;
width:50px;
height:7px;}
80% {opacity: 1;
width:50px;
height:7px;}
85% {opacity: 1;
width:50px;
height:7px;}
90% {opacity: 1;
width:50px;
height:7px;}
95% {opacity: 1;
width:50px;
height:7px;}
100% {opacity: 1; width:50px;
height:7px;}
}
@keyframes l2{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 1;
width:50px;
height:7px;
}
45% {opacity: 1;
width:50px;
height:7px;
}
50% {opacity: 1;
width:50px;
height:7px;
}
60% {opacity: 1;
width:50px;
height:7px;
}
70% {opacity: 1;
width:50px;
height:7px;}
80% {opacity: 1;
width:50px;
height:7px;}
85% {opacity: 1;
width:50px;
height:7px;}
90% {opacity: 1;
width:50px;
height:7px;}
95% {opacity: 1;
width:50px;
height:7px;}
100% {opacity: 1; width:50px;
height:7px;}
}
@-webkit-keyframes l3{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 1;
width:21px;
height:7px;
}
50% {opacity: 1;
width:21px;
height:7px;
}
60% {opacity: 1;
width:21px;
height:7px;
}
70% {opacity: 1;
width:21px;
height:7px;}
80% {opacity: 1;
width:21px;
height:7px;}
85% {opacity: 1;
width:21px;
height:7px;}
90% {opacity: 1;
width:21px;
height:7px;}
95% {opacity: 1;
width:21px;
height:7px;}
100% {opacity: 1; width:21px;
height:7px;}
}
@-moz-keyframes l3{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 1;
width:21px;
height:7px;
}
50% {opacity: 1;
width:21px;
height:7px;
}
60% {opacity: 1;
width:21px;
height:7px;
}
70% {opacity: 1;
width:21px;
height:7px;}
80% {opacity: 1;
width:21px;
height:7px;}
85% {opacity: 1;
width:21px;
height:7px;}
90% {opacity: 1;
width:21px;
height:7px;}
95% {opacity: 1;
width:21px;
height:7px;}
100% {opacity: 1; width:21px;
height:7px;}
}
@keyframes l3{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 1;
width:21px;
height:7px;
}
50% {opacity: 1;
width:21px;
height:7px;
}
60% {opacity: 1;
width:21px;
height:7px;
}
70% {opacity: 1;
width:21px;
height:7px;}
80% {opacity: 1;
width:21px;
height:7px;}
85% {opacity: 1;
width:21px;
height:7px;}
90% {opacity: 1;
width:21px;
height:7px;}
95% {opacity: 1;
width:21px;
height:7px;}
100% {opacity: 1; width:21px;
height:7px;}
}
@-webkit-keyframes l4{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 1;
width:70px;
height:7px;
}
60% {opacity: 1;
width:70px;
height:7px;
}
70% {opacity: 1;
width:70px;
height:7px;}
80% {opacity: 1;
width:70px;
height:7px;}
85% {opacity: 1;
width:70px;
height:7px;}
90% {opacity: 1;
width:70px;
height:7px;}
95% {opacity: 1;
width:70px;
height:7px;}
100% {opacity: 1; width:70px;
height:7px;}
}
@-moz-keyframes l4{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 1;
width:70px;
height:7px;
}
60% {opacity: 1;
width:70px;
height:7px;
}
70% {opacity: 1;
width:70px;
height:7px;}
80% {opacity: 1;
width:70px;
height:7px;}
85% {opacity: 1;
width:70px;
height:7px;}
90% {opacity: 1;
width:70px;
height:7px;}
95% {opacity: 1;
width:70px;
height:7px;}
100% {opacity: 1; width:70px;
height:7px;}
}
@keyframes l4{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 1;
width:70px;
height:7px;
}
60% {opacity: 1;
width:70px;
height:7px;
}
70% {opacity: 1;
width:70px;
height:7px;}
80% {opacity: 1;
width:70px;
height:7px;}
85% {opacity: 1;
width:70px;
height:7px;}
90% {opacity: 1;
width:70px;
height:7px;}
95% {opacity: 1;
width:70px;
height:7px;}
100% {opacity: 1; width:70px;
height:7px;}
}
@-webkit-keyframes l5{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 1;
width:40px;
height:7px;
}
70% {opacity: 1;
width:40px;
height:7px;}
80% {opacity: 1;
width:40px;
height:7px;}
85% {opacity: 1;
width:40px;
height:7px;}
90% {opacity: 1;
width:40px;
height:7px;}
95% {opacity: 1;
width:40px;
height:7px;}
100% {opacity: 1; width:40px;
height:7px;}
}
@-moz-keyframes l5{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 1;
width:40px;
height:7px;
}
70% {opacity: 1;
width:40px;
height:7px;}
80% {opacity: 1;
width:40px;
height:7px;}
85% {opacity: 1;
width:40px;
height:7px;}
90% {opacity: 1;
width:40px;
height:7px;}
95% {opacity: 1;
width:40px;
height:7px;}
100% {opacity: 1; width:40px;
height:7px;}
}
@keyframes l5{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 1;
width:40px;
height:7px;
}
70% {opacity: 1;
width:40px;
height:7px;}
80% {opacity: 1;
width:40px;
height:7px;}
85% {opacity: 1;
width:40px;
height:7px;}
90% {opacity: 1;
width:40px;
height:7px;}
95% {opacity: 1;
width:40px;
height:7px;}
100% {opacity: 1; width:40px;
height:7px;}
}
@-webkit-keyframes l6 {
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 1;
width:70px;
height:7px;}
80% {opacity: 1;
width:70px;
height:7px;}
85% {opacity: 1;
width:70px;
height:7px;}
90% {opacity: 1;
width:70px;
height:7px;}
95% {opacity: 1;
width:70px;
height:7px;}
100% {opacity: 1; width:70px;
height:7px;}
}
@-moz-keyframes l6 {
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 1;
width:70px;
height:7px;}
80% {opacity: 1;
width:70px;
height:7px;}
85% {opacity: 1;
width:70px;
height:7px;}
90% {opacity: 1;
width:70px;
height:7px;}
95% {opacity: 1;
width:70px;
height:7px;}
100% {opacity: 1; width:70px;
height:7px;}
}
@keyframes l6 {
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 1;
width:70px;
height:7px;}
80% {opacity: 1;
width:70px;
height:7px;}
85% {opacity: 1;
width:70px;
height:7px;}
90% {opacity: 1;
width:70px;
height:7px;}
95% {opacity: 1;
width:70px;
height:7px;}
100% {opacity: 1; width:70px;
height:7px;}
}
@-webkit-keyframes l66 {
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 0;
width:0px;
height:7px;}
80% {opacity: 1;
width:30px;
height:7px;}
85% {opacity: 1;
width:30px;
height:7px;}
90% {opacity: 1;
width:30px;
height:7px;}
95% {opacity: 1;
width:30px;
height:7px;}
100% {opacity: 1; width:30px;
height:7px;}
}
@-moz-keyframes l66 {
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 0;
width:0px;
height:7px;}
80% {opacity: 1;
width:30px;
height:7px;}
85% {opacity: 1;
width:30px;
height:7px;}
90% {opacity: 1;
width:30px;
height:7px;}
95% {opacity: 1;
width:30px;
height:7px;}
100% {opacity: 1; width:30px;
height:7px;}
}
@keyframes l66 {
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 0;
width:0px;
height:7px;}
80% {opacity: 1;
width:30px;
height:7px;}
85% {opacity: 1;
width:30px;
height:7px;}
90% {opacity: 1;
width:30px;
height:7px;}
95% {opacity: 1;
width:30px;
height:7px;}
100% {opacity: 1; width:30px;
height:7px;}
}
@-webkit-keyframes l7{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 0;
width:0px;
height:7px;}
80% {opacity: 0;
width:0px;
height:7px;}
85% {opacity: 1;
width:132px;
height:7px;}
90% {opacity: 1;
width:132px;
height:7px;}
95% {opacity: 1;
width:132px;
height:7px;}
100% {opacity: 1; width:132px;
height:7px;}
}
@-moz-keyframes l7{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 0;
width:0px;
height:7px;}
80% {opacity: 0;
width:0px;
height:7px;}
85% {opacity: 1;
width:132px;
height:7px;}
90% {opacity: 1;
width:132px;
height:7px;}
95% {opacity: 1;
width:132px;
height:7px;}
100% {opacity: 1; width:132px;
height:7px;}
}
@keyframes l7{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 0;
width:0px;
height:7px;}
80% {opacity: 0;
width:0px;
height:7px;}
85% {opacity: 1;
width:132px;
height:7px;}
90% {opacity: 1;
width:132px;
height:7px;}
95% {opacity: 1;
width:132px;
height:7px;}
100% {opacity: 1; width:132px;
height:7px;}
}
@-webkit-keyframes d1 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 1;
}
40% {opacity: 1;
}
45% {opacity: 1;
}
50% {opacity: 1;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1;
}
}
@-moz-keyframes d1 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 1;
}
40% {opacity: 1;
}
45% {opacity: 1;
}
50% {opacity: 1;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1;
}
}
@keyframes d1 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 1;
}
40% {opacity: 1;
}
45% {opacity: 1;
}
50% {opacity: 1;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1;
}
}
@-webkit-keyframes d2{
0% {opacity: 0;}
25% {opacity: 0; }
35% {opacity: 0;}
40% {opacity: 1;}
45% {opacity: 1;}
50% {opacity: 1;}
60% {opacity: 1;}
70% {opacity: 1;}
80% {opacity: 1;}
85% {opacity: 1;
}
90% {opacity: 1;}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-moz-keyframes d2{
0% {opacity: 0;}
25% {opacity: 0; }
35% {opacity: 0;}
40% {opacity: 1;}
45% {opacity: 1;}
50% {opacity: 1;}
60% {opacity: 1;}
70% {opacity: 1;}
80% {opacity: 1;}
85% {opacity: 1;
}
90% {opacity: 1;}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@keyframes d2{
0% {opacity: 0;}
25% {opacity: 0; }
35% {opacity: 0;}
40% {opacity: 1;}
45% {opacity: 1;}
50% {opacity: 1;}
60% {opacity: 1;}
70% {opacity: 1;}
80% {opacity: 1;}
85% {opacity: 1;
}
90% {opacity: 1;}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-webkit-keyframes d3{
0% {opacity: 0;}
25% {opacity: 0;}
35% {opacity: 0;}
40% {opacity: 0;
}
45% {opacity: 1;
}
50% {opacity: 1;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-moz-keyframes d3{
0% {opacity: 0;}
25% {opacity: 0;}
35% {opacity: 0;}
40% {opacity: 0;
}
45% {opacity: 1;
}
50% {opacity: 1;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@keyframes d3{
0% {opacity: 0;}
25% {opacity: 0;}
35% {opacity: 0;}
40% {opacity: 0;
}
45% {opacity: 1;
}
50% {opacity: 1;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-webkit-keyframes d5 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 0;
}
40% {opacity: 0;
}
45% {opacity: 0;
}
50% {opacity: 0;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-moz-keyframes d5 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 0;
}
40% {opacity: 0;
}
45% {opacity: 0;
}
50% {opacity: 0;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@keyframes d5 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 0;
}
40% {opacity: 0;
}
45% {opacity: 0;
}
50% {opacity: 0;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-moz-keyframes d7 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 0;
}
40% {opacity: 0;
}
45% {opacity: 0;
}
50% {opacity: 0;
}
60% {opacity: 0;
}
70% {opacity: 0;
}
80% {opacity: 0;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-webkit-keyframes d7 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 0;
}
40% {opacity: 0;
}
45% {opacity: 0;
}
50% {opacity: 0;
}
60% {opacity: 0;
}
70% {opacity: 0;
}
80% {opacity: 0;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@keyframes d7 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 0;
}
40% {opacity: 0;
}
45% {opacity: 0;
}
50% {opacity: 0;
}
60% {opacity: 0;
}
70% {opacity: 0;
}
80% {opacity: 0;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
</style>
</head>
<body>
<div class="container">
<div class="compu">
<span class="brow"></span>
<div class="a">
<span class="l1"></span>
<span class="l1"></span>
<span class="l2"></span>
<span class="l3"></span>
<span class="l4"></span>
<span class="l5"></span>
<span class="l6"></span>
</div>
<div class="b">
<span class=d1></span>
<span class=d2></span>
<span class=d3></span>
<span class=d4></span>
<span class=d5></span>
</div>
</div>
</div>
</body>
</html>You might like this
- Content Placeholder Using HTML5 CSS3 & JavaScript
- Responsive Sticky Navbar Using HTML5 CSS3 & JavaScript
- How to Create Responsive Double Vertical Slider Using HTML CSS
- Building an Auto Text Effect Using HTML CSS and JavaScript
- Creating A Password Generator Using Javascript
- Build A Keep Notes App Using HTML CSS & JS
Coder Animation Using HTML5 &CSS3 [Source code]
For Creating a Coder Animation Using HTML5 & CSS3. First, you have to create three files (HTML and CSS) files with the named index.html and style.css in the same folder and you have to link the CSS files to HTML. after that paste, the HTML code in index.html, and last paste the CSS code in style.css that’s all after pasting the code.
First, you have to create an HTML file with the named index.html and paste the below HTML code on it and save it. Remember to give a .html extension to the HTML file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Coder Animation</title>
</head>
<body>
<div class="container">
<div class="compu">
<span class="brow"></span>
<div class="a">
<span class="l1"></span>
<span class="l1"></span>
<span class="l2"></span>
<span class="l3"></span>
<span class="l4"></span>
<span class="l5"></span>
<span class="l6"></span>
</div>
<div class="b">
<span class=d1></span>
<span class=d2></span>
<span class=d3></span>
<span class=d4></span>
<span class=d5></span>
</div>
</div>
</div>
</body>
</html>After pasting the HTML code, Now have to create a second CSS file with the named style.css. Paste the below code on it and save it. Again remember to give .css extension to the CSS file.
body{
background:#1d4a62;
}
.container{
width:90%;
height:100px;
margin:90px auto;
}
.compu{
position:absolute;
width:450px;
height:291px;
background:#5f666f;
border-radius:12px;
margin:0 251px;
border-bottom:70px solid #b6b8b3;
}
.compu::before{
content:"";
display:block;
border-bottom: 70px solid #7d939a;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
height: 0;
width: 75px;
margin:360px 162px
}
.compu::after{
content:"";
display:block;
width:152px;
height:12px;
background:#b6b8b3;
margin:-370px 152px;
border-radius:3px;
}
.brow{
position:absolute;
width:12px;
height:12px;
border-radius:100%;
background:lightblue;
margin:-765px 241px;
z-index:3;
}
.brow::before{
content:"";
display:block;
width:12px;
height:12px;
border-radius:100%;
background:pink;
margin:0px 21px;
z-index:3;
}
.brow::after{
content:"";
display:block;
width:12px;
height:12px;
border-radius:100%;
background:lightgreen;
margin:-12px 43px;
z-index:3;
}
.a{
position:absolute;
width:201px;
height:271px;
background:#222d41;
margin:-770px 21px;
}
.a::before{
content:"</>";
font-family:verdana;
color:white;
display:block;
width:201px;
height:21px;
background:rgba(0,0,0,.3);
}
.b{
position:absolute;
width:201px;
height:271px;
background:#ebf4ff;
margin:-770px 231px;
}
.b::before{
content:"";
color:black;
display:block;
width:201px;
height:21px;
background:rgba(0,0,0,.3);
}
.l1{
position:absolute;
width:30px;
height:7px;
background:#e35a5a;
margin:30px 21px;
animation: l1 3s linear infinite;
-moz-animation: l1 3s linear infinite;
-webkit-animation: l1 3s linear infinite;
}
.l2{
position:absolute;
width:50px;
height:7px;
background:#df9935;
margin: 40px 21px;
animation: l2 3s linear infinite;
-moz-animation: l2 3s linear infinite;
-webkit-animation: l2 3s linear infinite;
}
.l3{
position:absolute;
width:21px;
height:7px;
background:white;
margin:50px 21px;
animation: l3 3s linear infinite;
-moz-animation: l3 3s linear infinite;
-webkit-animation: l3 3s linear infinite;
}
.l4{
position:absolute;
width:70px;
height:7px;
background:#9e9e9e;
margin: 83px 19px;
animation: l4 3s linear infinite;
-moz-animation: l4 3s linear infinite;
-webkit-animation: l4 3s linear infinite;
}
.l4::before{
content:"";
display:block;
width:70px;
height:7px;
background:#9e9e9e;
margin: 0px 90px;
animation: l4 3s linear infinite;
-moz-animation: l4 3s linear infinite;
-webkit-animation: l4 3s linear infinite;
}
.l5{
position:absolute;
width:40px;
height:7px;
background:#e35a5a;
margin:121px 21px;
animation: l5 3s linear infinite;
-moz-animation: l5 3s linear infinite;
-webkit-animation: l5 3s linear infinite;
}
.l5::before{
content:"";
display:block;
width:40px;
height:7px;
background:#df9935;
margin: 0px 60px;
animation: l5 3s linear infinite;
-moz-animation: l5 3s linear infinite;
-webkit-animation: l5 3s linear infinite;
}
.l5::after{
content:"";
display:block;
width:40px;
height:7px;
background:#00aaef;
margin: -7px 121px;
animation: l5 3s linear infinite;
-moz-animation: l5 3s linear infinite;
-webkit-animation: l5 3s linear infinite;
}
.l6{
position:absolute;
width:70px;
height:7px;
background:gray;
margin:152px 21px;
animation: l6 3s linear infinite;
-moz-animation: l6 3s linear infinite;
-webkit-animation: l6 3s linear infinite;
}
.l6::before{
content:"";
display:block;
width:30px;
height:7px;
background:gray;
margin:0px 80px;
animation: l66 3s linear infinite;
-moz-animation: l66 3s linear infinite;
-webkit-animation: l66 3s linear infinite;
}
.l7{
position:absolute;
width:162px;
height:7px;
background:#00aaef;
margin:212px 21px;
animation: l7 3s linear infinite;
-moz-animation: l7 3s linear infinite;
-webkit-animation: l7 3s linear infinite;
}
.d1{
position:absolute;
width:201px;
height:50px;
background:#e35a5a;
animation: d1 3s linear infinite;
-moz-animation: d1 3s linear infinite;
-webkit-animation: d1 3s linear infinite;
}
.d2{
position:absolute;
width:201px;
height:30px;
background:#df9935;
margin:50px 0;
animation: d2 3s linear infinite;
-moz-animation: d2 3s linear infinite;
-webkit-animation: d2 3s linear infinite;
}
.d3{
position:absolute;
width:40px;
height:12px;
background:white;
margin:57px 5px;
animation: d3 3s linear infinite;
-moz-animation: d3 3s linear infinite;
-webkit-animation: d3 3s linear infinite;
}
.d3::before{
content:"";
display:block;
width:40px;
height:12px;
background:white;
margin:0px 75px;
animation: d3 3s linear infinite;
-moz-animation: d3 3s linear infinite;
-webkit-animation: d3 3s linear infinite;
}
.d3::after{
content:"";
display:block;
width:40px;
height:12px;
background:white;
margin:-12px 150px;
animation: d3 3s linear infinite;
-moz-animation: d3 3s linear infinite;
-webkit-animation: d3 3s linear infinite;
}
.d4{
position:absolute;
width:40px;
height:40px;
background:#e35a5a;
margin:121px 5px;
animation: d5 3s linear infinite;
-moz-animation: d5 3s linear infinite;
-webkit-animation: d5 3s linear infinite;
}
.d4::before{
content:"";
display:block;
width:40px;
height:40px;
background:#df9935;
margin:0px 75px;
animation: d5 3s linear infinite;
-moz-animation: d5 3s linear infinite;
-webkit-animation: d5 3s linear infinite;
}
.d4::after{
content:"";
display:block;
width:40px;
height:40px;
background:#00aaef;
margin:-40px 152px;
animation: d5 3s linear infinite;
-moz-animation: d5 3s linear infinite;
-webkit-animation: d5 3s linear infinite;
}
.d5{
position:absolute;
width:201px;
height:50px;
background:#00aaef;
margin:199px 0px;
animation: d7 3s linear infinite;
-moz-animation: d7 3s linear infinite;
-webkit-animation: d7 3s linear infinite;
}
@-webkit-keyframes l1 {
0% {opacity: 0;}
25% {opacity: 0;width:0;height:7;}
35% {opacity: 1;width:30px;height:7px;}
40% {opacity: 1;width:30px;height:7px;
}
45% {opacity: 1;
width:30px;
height:7px;
}
50% {opacity: 1;
width:30px;
height:7px;
}
60% {opacity: 1;
width:30px;
height:7px;
}
70% {opacity: 1;
width:30px;
height:7px;}
80% {opacity: 1;
width:30px;
height:7px;}
85% {opacity: 1;
width:30px;
height:7px;}
90% {opacity: 1;
width:30px;
height:7px;}
95% {opacity: 1;
width:30px;
height:7px;}
100% {opacity: 1; width:30px;
height:7px;}
}
@-moz-keyframes l1 {
0% {opacity: 0;}
25% {opacity: 0;width:0;height:7;}
35% {opacity: 1;width:30px;height:7px;}
40% {opacity: 1;width:30px;height:7px;
}
45% {opacity: 1;
width:30px;
height:7px;
}
50% {opacity: 1;
width:30px;
height:7px;
}
60% {opacity: 1;
width:30px;
height:7px;
}
70% {opacity: 1;
width:30px;
height:7px;}
80% {opacity: 1;
width:30px;
height:7px;}
85% {opacity: 1;
width:30px;
height:7px;}
90% {opacity: 1;
width:30px;
height:7px;}
95% {opacity: 1;
width:30px;
height:7px;}
100% {opacity: 1; width:30px;
height:7px;}
}
@keyframes l1 {
0% {opacity: 0;}
25% {opacity: 0;width:0;height:7;}
35% {opacity: 1;width:30px;height:7px;}
40% {opacity: 1;width:30px;height:7px;
}
45% {opacity: 1;
width:30px;
height:7px;
}
50% {opacity: 1;
width:30px;
height:7px;
}
60% {opacity: 1;
width:30px;
height:7px;
}
70% {opacity: 1;
width:30px;
height:7px;}
80% {opacity: 1;
width:30px;
height:7px;}
85% {opacity: 1;
width:30px;
height:7px;}
90% {opacity: 1;
width:30px;
height:7px;}
95% {opacity: 1;
width:30px;
height:7px;}
100% {opacity: 1; width:30px;
height:7px;}
}
@-webkit-keyframes l2{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 1;
width:50px;
height:7px;
}
45% {opacity: 1;
width:50px;
height:7px;
}
50% {opacity: 1;
width:50px;
height:7px;
}
60% {opacity: 1;
width:50px;
height:7px;
}
70% {opacity: 1;
width:50px;
height:7px;}
80% {opacity: 1;
width:50px;
height:7px;}
85% {opacity: 1;
width:50px;
height:7px;}
90% {opacity: 1;
width:50px;
height:7px;}
95% {opacity: 1;
width:50px;
height:7px;}
100% {opacity: 1; width:50px;
height:7px;}
}
@-moz-keyframes l2{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 1;
width:50px;
height:7px;
}
45% {opacity: 1;
width:50px;
height:7px;
}
50% {opacity: 1;
width:50px;
height:7px;
}
60% {opacity: 1;
width:50px;
height:7px;
}
70% {opacity: 1;
width:50px;
height:7px;}
80% {opacity: 1;
width:50px;
height:7px;}
85% {opacity: 1;
width:50px;
height:7px;}
90% {opacity: 1;
width:50px;
height:7px;}
95% {opacity: 1;
width:50px;
height:7px;}
100% {opacity: 1; width:50px;
height:7px;}
}
@keyframes l2{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 1;
width:50px;
height:7px;
}
45% {opacity: 1;
width:50px;
height:7px;
}
50% {opacity: 1;
width:50px;
height:7px;
}
60% {opacity: 1;
width:50px;
height:7px;
}
70% {opacity: 1;
width:50px;
height:7px;}
80% {opacity: 1;
width:50px;
height:7px;}
85% {opacity: 1;
width:50px;
height:7px;}
90% {opacity: 1;
width:50px;
height:7px;}
95% {opacity: 1;
width:50px;
height:7px;}
100% {opacity: 1; width:50px;
height:7px;}
}
@-webkit-keyframes l3{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 1;
width:21px;
height:7px;
}
50% {opacity: 1;
width:21px;
height:7px;
}
60% {opacity: 1;
width:21px;
height:7px;
}
70% {opacity: 1;
width:21px;
height:7px;}
80% {opacity: 1;
width:21px;
height:7px;}
85% {opacity: 1;
width:21px;
height:7px;}
90% {opacity: 1;
width:21px;
height:7px;}
95% {opacity: 1;
width:21px;
height:7px;}
100% {opacity: 1; width:21px;
height:7px;}
}
@-moz-keyframes l3{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 1;
width:21px;
height:7px;
}
50% {opacity: 1;
width:21px;
height:7px;
}
60% {opacity: 1;
width:21px;
height:7px;
}
70% {opacity: 1;
width:21px;
height:7px;}
80% {opacity: 1;
width:21px;
height:7px;}
85% {opacity: 1;
width:21px;
height:7px;}
90% {opacity: 1;
width:21px;
height:7px;}
95% {opacity: 1;
width:21px;
height:7px;}
100% {opacity: 1; width:21px;
height:7px;}
}
@keyframes l3{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 1;
width:21px;
height:7px;
}
50% {opacity: 1;
width:21px;
height:7px;
}
60% {opacity: 1;
width:21px;
height:7px;
}
70% {opacity: 1;
width:21px;
height:7px;}
80% {opacity: 1;
width:21px;
height:7px;}
85% {opacity: 1;
width:21px;
height:7px;}
90% {opacity: 1;
width:21px;
height:7px;}
95% {opacity: 1;
width:21px;
height:7px;}
100% {opacity: 1; width:21px;
height:7px;}
}
@-webkit-keyframes l4{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 1;
width:70px;
height:7px;
}
60% {opacity: 1;
width:70px;
height:7px;
}
70% {opacity: 1;
width:70px;
height:7px;}
80% {opacity: 1;
width:70px;
height:7px;}
85% {opacity: 1;
width:70px;
height:7px;}
90% {opacity: 1;
width:70px;
height:7px;}
95% {opacity: 1;
width:70px;
height:7px;}
100% {opacity: 1; width:70px;
height:7px;}
}
@-moz-keyframes l4{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 1;
width:70px;
height:7px;
}
60% {opacity: 1;
width:70px;
height:7px;
}
70% {opacity: 1;
width:70px;
height:7px;}
80% {opacity: 1;
width:70px;
height:7px;}
85% {opacity: 1;
width:70px;
height:7px;}
90% {opacity: 1;
width:70px;
height:7px;}
95% {opacity: 1;
width:70px;
height:7px;}
100% {opacity: 1; width:70px;
height:7px;}
}
@keyframes l4{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 1;
width:70px;
height:7px;
}
60% {opacity: 1;
width:70px;
height:7px;
}
70% {opacity: 1;
width:70px;
height:7px;}
80% {opacity: 1;
width:70px;
height:7px;}
85% {opacity: 1;
width:70px;
height:7px;}
90% {opacity: 1;
width:70px;
height:7px;}
95% {opacity: 1;
width:70px;
height:7px;}
100% {opacity: 1; width:70px;
height:7px;}
}
@-webkit-keyframes l5{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 1;
width:40px;
height:7px;
}
70% {opacity: 1;
width:40px;
height:7px;}
80% {opacity: 1;
width:40px;
height:7px;}
85% {opacity: 1;
width:40px;
height:7px;}
90% {opacity: 1;
width:40px;
height:7px;}
95% {opacity: 1;
width:40px;
height:7px;}
100% {opacity: 1; width:40px;
height:7px;}
}
@-moz-keyframes l5{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 1;
width:40px;
height:7px;
}
70% {opacity: 1;
width:40px;
height:7px;}
80% {opacity: 1;
width:40px;
height:7px;}
85% {opacity: 1;
width:40px;
height:7px;}
90% {opacity: 1;
width:40px;
height:7px;}
95% {opacity: 1;
width:40px;
height:7px;}
100% {opacity: 1; width:40px;
height:7px;}
}
@keyframes l5{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 1;
width:40px;
height:7px;
}
70% {opacity: 1;
width:40px;
height:7px;}
80% {opacity: 1;
width:40px;
height:7px;}
85% {opacity: 1;
width:40px;
height:7px;}
90% {opacity: 1;
width:40px;
height:7px;}
95% {opacity: 1;
width:40px;
height:7px;}
100% {opacity: 1; width:40px;
height:7px;}
}
@-webkit-keyframes l6 {
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 1;
width:70px;
height:7px;}
80% {opacity: 1;
width:70px;
height:7px;}
85% {opacity: 1;
width:70px;
height:7px;}
90% {opacity: 1;
width:70px;
height:7px;}
95% {opacity: 1;
width:70px;
height:7px;}
100% {opacity: 1; width:70px;
height:7px;}
}
@-moz-keyframes l6 {
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 1;
width:70px;
height:7px;}
80% {opacity: 1;
width:70px;
height:7px;}
85% {opacity: 1;
width:70px;
height:7px;}
90% {opacity: 1;
width:70px;
height:7px;}
95% {opacity: 1;
width:70px;
height:7px;}
100% {opacity: 1; width:70px;
height:7px;}
}
@keyframes l6 {
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 1;
width:70px;
height:7px;}
80% {opacity: 1;
width:70px;
height:7px;}
85% {opacity: 1;
width:70px;
height:7px;}
90% {opacity: 1;
width:70px;
height:7px;}
95% {opacity: 1;
width:70px;
height:7px;}
100% {opacity: 1; width:70px;
height:7px;}
}
@-webkit-keyframes l66 {
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 0;
width:0px;
height:7px;}
80% {opacity: 1;
width:30px;
height:7px;}
85% {opacity: 1;
width:30px;
height:7px;}
90% {opacity: 1;
width:30px;
height:7px;}
95% {opacity: 1;
width:30px;
height:7px;}
100% {opacity: 1; width:30px;
height:7px;}
}
@-moz-keyframes l66 {
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 0;
width:0px;
height:7px;}
80% {opacity: 1;
width:30px;
height:7px;}
85% {opacity: 1;
width:30px;
height:7px;}
90% {opacity: 1;
width:30px;
height:7px;}
95% {opacity: 1;
width:30px;
height:7px;}
100% {opacity: 1; width:30px;
height:7px;}
}
@keyframes l66 {
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 0;
width:0px;
height:7px;}
80% {opacity: 1;
width:30px;
height:7px;}
85% {opacity: 1;
width:30px;
height:7px;}
90% {opacity: 1;
width:30px;
height:7px;}
95% {opacity: 1;
width:30px;
height:7px;}
100% {opacity: 1; width:30px;
height:7px;}
}
@-webkit-keyframes l7{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 0;
width:0px;
height:7px;}
80% {opacity: 0;
width:0px;
height:7px;}
85% {opacity: 1;
width:132px;
height:7px;}
90% {opacity: 1;
width:132px;
height:7px;}
95% {opacity: 1;
width:132px;
height:7px;}
100% {opacity: 1; width:132px;
height:7px;}
}
@-moz-keyframes l7{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 0;
width:0px;
height:7px;}
80% {opacity: 0;
width:0px;
height:7px;}
85% {opacity: 1;
width:132px;
height:7px;}
90% {opacity: 1;
width:132px;
height:7px;}
95% {opacity: 1;
width:132px;
height:7px;}
100% {opacity: 1; width:132px;
height:7px;}
}
@keyframes l7{
0% {opacity: 0;}
25% {opacity: 0;
width:0;
height:7;}
35% {opacity: 0;
width:0px;
height:7px;
}
40% {opacity: 0;
width:0px;
height:7px;
}
45% {opacity: 0;
width:0px;
height:7px;
}
50% {opacity: 0;
width:0px;
height:7px;
}
60% {opacity: 0;
width:0px;
height:7px;
}
70% {opacity: 0;
width:0px;
height:7px;}
80% {opacity: 0;
width:0px;
height:7px;}
85% {opacity: 1;
width:132px;
height:7px;}
90% {opacity: 1;
width:132px;
height:7px;}
95% {opacity: 1;
width:132px;
height:7px;}
100% {opacity: 1; width:132px;
height:7px;}
}
@-webkit-keyframes d1 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 1;
}
40% {opacity: 1;
}
45% {opacity: 1;
}
50% {opacity: 1;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1;
}
}
@-moz-keyframes d1 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 1;
}
40% {opacity: 1;
}
45% {opacity: 1;
}
50% {opacity: 1;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1;
}
}
@keyframes d1 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 1;
}
40% {opacity: 1;
}
45% {opacity: 1;
}
50% {opacity: 1;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1;
}
}
@-webkit-keyframes d2{
0% {opacity: 0;}
25% {opacity: 0; }
35% {opacity: 0;}
40% {opacity: 1;}
45% {opacity: 1;}
50% {opacity: 1;}
60% {opacity: 1;}
70% {opacity: 1;}
80% {opacity: 1;}
85% {opacity: 1;
}
90% {opacity: 1;}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-moz-keyframes d2{
0% {opacity: 0;}
25% {opacity: 0; }
35% {opacity: 0;}
40% {opacity: 1;}
45% {opacity: 1;}
50% {opacity: 1;}
60% {opacity: 1;}
70% {opacity: 1;}
80% {opacity: 1;}
85% {opacity: 1;
}
90% {opacity: 1;}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@keyframes d2{
0% {opacity: 0;}
25% {opacity: 0; }
35% {opacity: 0;}
40% {opacity: 1;}
45% {opacity: 1;}
50% {opacity: 1;}
60% {opacity: 1;}
70% {opacity: 1;}
80% {opacity: 1;}
85% {opacity: 1;
}
90% {opacity: 1;}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-webkit-keyframes d3{
0% {opacity: 0;}
25% {opacity: 0;}
35% {opacity: 0;}
40% {opacity: 0;
}
45% {opacity: 1;
}
50% {opacity: 1;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-moz-keyframes d3{
0% {opacity: 0;}
25% {opacity: 0;}
35% {opacity: 0;}
40% {opacity: 0;
}
45% {opacity: 1;
}
50% {opacity: 1;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@keyframes d3{
0% {opacity: 0;}
25% {opacity: 0;}
35% {opacity: 0;}
40% {opacity: 0;
}
45% {opacity: 1;
}
50% {opacity: 1;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-webkit-keyframes d5 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 0;
}
40% {opacity: 0;
}
45% {opacity: 0;
}
50% {opacity: 0;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-moz-keyframes d5 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 0;
}
40% {opacity: 0;
}
45% {opacity: 0;
}
50% {opacity: 0;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@keyframes d5 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 0;
}
40% {opacity: 0;
}
45% {opacity: 0;
}
50% {opacity: 0;
}
60% {opacity: 1;
}
70% {opacity: 1;
}
80% {opacity: 1;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-moz-keyframes d7 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 0;
}
40% {opacity: 0;
}
45% {opacity: 0;
}
50% {opacity: 0;
}
60% {opacity: 0;
}
70% {opacity: 0;
}
80% {opacity: 0;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@-webkit-keyframes d7 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 0;
}
40% {opacity: 0;
}
45% {opacity: 0;
}
50% {opacity: 0;
}
60% {opacity: 0;
}
70% {opacity: 0;
}
80% {opacity: 0;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}
@keyframes d7 {
0% {opacity: 0;}
25% {opacity: 0;
}
35% {opacity: 0;
}
40% {opacity: 0;
}
45% {opacity: 0;
}
50% {opacity: 0;
}
60% {opacity: 0;
}
70% {opacity: 0;
}
80% {opacity: 0;
}
85% {opacity: 1;
}
90% {opacity: 1;
}
95% {opacity: 1;
}
100% {opacity: 1; }
}That’s all after pasting the code now your code will be successfully run. If you get any kind of error/problem in the code just comment or contact me on social media
Output Result

| Written By | @codingthai |
| Code By | @Judith Neuman |