Hello, learner today In this blog post, We will be creating a Glowing Login Form using HTML and CSS. In the past post, we have created many projects one of them is the Product Card. Without wasting time Now it is time to Glowing Login Form.

As you know, A login form is used to access a restricted page or form. The login form contains a field for the username and password that the user uses to login into the page or form. The login form is basically a record form like a search form.
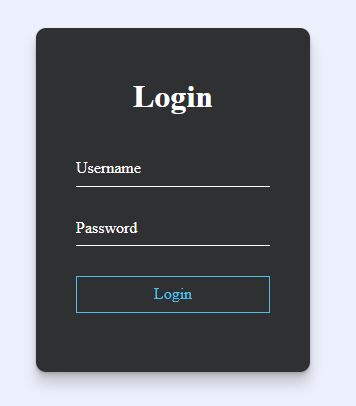
As you see in the output of the Glowing login form. If you type the username in the form the username section glows but in the password section it does not glow. until you do not give any input in username or password it does not glow. When you give any input in the form it glows the particular section.
As you know a login form contains a username and password. First, create a Form tag. inside the use h1 tag for heading Login form. after that create a div for the form input material. then we have to use an input type tag for username and password input. After that create a button for login that’s all in the HTML section
In the CSS section, we style the Sneakers Product Card using different CSS styling properties.
| Code By | Coding thai |
| Language Used | HTML And CSS |
| Responsive | Yes |
| External Link / Dependencies | Yes |
There are 3 types of styles to connect CSS with HTML files. Inline CSS, Internal CSS, External CSS. For Inline CSS in this, we have to write the CSS code inside the HTML code using style Attribute elements. For internal CSS we have to use the Style tag in the Head section on HTML File. We have used this Internal CSS in The below section. Last is External CSS for this we have to create another CSS File in the same folder this
Preview of Glowing Login Form
In this preview, we have used internal CSS in the code. In the internal CSS, we have to write the code in the head section using the Style tag. We have to write the code in <Style> CSS code </style> in the Head section in the HTML file. This code is run in Codepen.io
See the Pen Glowing Login Form Coding thai by Coding thai (@Codingthai) on CodePen.
You might like this
- Snake Login Form using HTML, CSS, and JS
- Dynamic Stopwatch using HTML5, CSS3 and JS
- Square Navigation Bar using HTML5 and CSS3
- Liquid Loading Effect Using HTML5 And CSS3
- Social Share Button Using HTML5 And CSS3
Glowing Login Form using HTML and CSS [Source code]
For Creating A Sneakers Product Card using HTML and CSS. First, you have to create two files (HTML and CSS) files with the named index.html and style.css in the same folder and you have to link the CSS files to HTML. after that paste the below code, the HTML code in index.html, and paste the CSS code in style.css that’s all after pasting the code.
First, you have to create an HTML file with the named index.html paste the below HTML code on it, and save it. Remember to give a .html extension to the HTML file.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Codingthai - Glowing Login Form</title>
<link rel='stylesheet' href='https://cdn.jsdelivr.net/gh/alphardex/aqua.css@master/dist/aqua.min.css'><link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<form class="login-form" action="javascript:void(0);">
<h1>Login Form</h1>
<div class="form-input-material">
<input type="text" name="username" id="username" placeholder=" " autocomplete="off" class="form-control-material" required />
<label for="username">Username</label>
</div>
<div class="form-input-material">
<input type="password" name="password" id="password" placeholder=" " autocomplete="off" class="form-control-material" required />
<label for="password">Password</label>
</div>
<button type="submit" class="btn btn-primary btn-ghost">Login</button>
</form>
<!-- partial -->
</body>
</html>
After pasting the HTML code, Now have to create a second CSS file with the named style.css. Paste the below code on it and save it. Again remember to give a .css extension to the CSS file.
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #eceffc;
}
.btn {
padding: 8px 20px;
border-radius: 0;
overflow: hidden;
}
.btn::before {
position: absolute;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(120deg, transparent, var(--primary-color), transparent);
transform: translateX(-100%);
transition: 0.6s;
}
.btn:hover {
background: transparent;
box-shadow: 0 0 20px 10px rgba(51, 152, 219, 0.5);
}
.btn:hover::before {
transform: translateX(100%);
}
.form-input-material {
--input-default-border-color: white;
--input-border-bottom-color: white;
}
.form-input-material input {
color: white;
}
.login-form {
display: flex;
flex-direction: column;
align-items: center;
padding: 50px 40px;
color: white;
background: rgba(0, 0, 0, 0.8);
border-radius: 10px;
box-shadow: 0 0.4px 0.4px rgba(128, 128, 128, 0.109), 0 1px 1px rgba(128, 128, 128, 0.155), 0 2.1px 2.1px rgba(128, 128, 128, 0.195), 0 4.4px 4.4px rgba(128, 128, 128, 0.241), 0 12px 12px rgba(128, 128, 128, 0.35);
}
.login-form h1 {
margin: 0 0 24px 0;
}
.login-form .form-input-material {
margin: 12px 0;
}
.login-form .btn {
width: 100%;
margin: 18px 0 9px 0;
}That’s all after pasting the code your code will be successfully run. If you get any kind of error/problem in the code just comment or contact me on social media
Output Result

Conclusion
After creating this Glowing Login Form you will able to know how to create a Login Form easily. From this project, you will learn about different properties of CSS.
| Written By | @narendra-chand |
| Code By | Coding thai |