Hello, learner today In this blog post, We will be creating a Coin Flip Game using HTML CSS, and JS. In the past post, we have created many projects one of them is the Tic Tac Toe game. Without wasting time Now it is time to create a Coin Flip Game.

Coin Flip Game is a way to inaugurate each sport. There are two sides to it Head and Tail a man flips it and another calls it, If the call is correct then the person wins, and if it is false he loses.
We will create the entire project using HTML and style the project with CSS classes and properties. Here, JavaScript will be used to manage the behavior of the Coin Flip and will be used to display the result to the user.
This interactive and fun application is perfect for beginners looking to get started with front-end development. In this project, we need 2 images of head and tail For flip. There is a scoreboard at the top of the game It shows how many heads and tails come. There are two buttons Coin Flip and Reset the game. these all buttons work with Js.
If you’re having difficulty understanding what I’m saying or what this Coin Flip Game You can ask me in the comment.
| Code By | Coding thai |
| Language Used | HTML, CSS and JS |
| Responsive | Yes |
| External Link / Dependencies | No |
There are 3 types of styles to connect CSS with HTML files. Inline CSS, Internal CSS, External CSS. For Inline CSS in this, we have to write the CSS code inside the HTML code using style Attribute elements. For internal CSS we have to use the Style tag in the Head section on HTML File. We have used this Internal CSS in The below section. Last is External CSS for this we have to create another CSS File in the same folder this
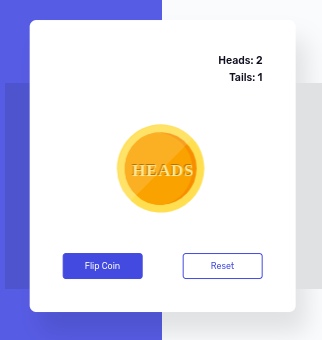
Preview of Coin Flip Game
In this preview, we have used internal CSS in the code. In the internal CSS, we have to write the code in the head section using the Style tag. We have to write the code in <Style> CSS code </style> in the Head section in the HTML file. This code is run in Codepen.io
See the Pen Flip a Coin Game using HTMl CSS and JS by Coding thai (@Codingthai) on CodePen.
You might like this
- QR Code Generator
- Pixel Art Generator
- Download Button Animation
- Glassmorph Calculator using HTML, CSS, and JS
- Animated Skills Bar using HTML and CSS
Coin Flip Game using HTML CSS and JS [Source code]
For Creating A Coin Flip Game using HTML, CSS, and JS. First, you have to create Three files (HTML, CSS, and JS) files with the named index.html, style.css, and Script.js in the same folder and you have to link the CSS and JS files to HTML. after that paste the below code, the HTML code in index.html, and paste the CSS code in style.css Again paste the Js code in script.js that’s all after pasting the code.
First, you have to create an HTML file with the named index.html paste the below HTML code on it, and save it. Remember to give a .html extension to the HTML file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title> Coin Flip Game | Codingthai</title>
</head>
<body>
<div class="container">
<div class="stats">
<p id="heads-count">Heads: 0</p>
<p id="tails-count">Tails: 0</p>
</div>
<div class="coin" id="coin">
<div class="heads">
<img src="https://raw.githubusercontent.com/AsmrProg-YT/100-days-of-javascript/c82f3949ec4ba9503c875fc0fa7faa4a71053db7/Day%20%2307%20-%20Flip%20a%20Coin%20Game/heads.svg">
</div>
<div class="tails">
<img src="https://raw.githubusercontent.com/AsmrProg-YT/100-days-of-javascript/c82f3949ec4ba9503c875fc0fa7faa4a71053db7/Day%20%2307%20-%20Flip%20a%20Coin%20Game/tails.svg">
</div>
</div>
<div class="buttons">
<button id="flip-button">
Flip Coin
</button>
<button id="reset-button">
Reset
</button>
</div>
</div>
<script src="index.js"></script>
</body>
</html>After pasting the HTML code, Now have to create a second CSS file with the named style.css. Paste the below code on it and save it. Again remember to give a .css extension to the CSS file.
@import url('https://fonts.googleapis.com/css2?family=Rubik:wght@300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Rubik', sans-serif;
}
body{
height: 100%;
background: linear-gradient(to right, #575ce5 50%, #f9fbfc 50%) fixed;
}
.container{
background: #fff;
width: 400px;
padding: 50px;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
box-shadow: 15px 30px 35px rgba(0, 0, 0, 0.1);
border-radius: 10px;
-webkit-perspective: 300px;
perspective: 300px;
}
.stats{
text-align: right;
color: #101020;
font-weight: 500;
line-height: 25px;
}
.coin{
height: 150px;
width: 150px;
position: relative;
margin: 50px auto;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.tails{
transform: rotateX(180deg);
}
.buttons{
display: flex;
justify-content: space-between;
}
.coin img{
width: 145px;
}
.heads, .tails{
position: absolute;
width: 100%;
height: 100%;
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
}
button{
width: 120px;
padding: 10px 0;
border: 2.5px solid #424ae0;
border-radius: 5px;
cursor: pointer;
}
#flip-button{
background: #424ae0;
color: #fff;
}
#flip-button:disabled{
background-color: #e1e0ee;
color: #101020;
border-color: #e1e0ee;
}
#reset-button{
background: #fff;
color: #424ae0;
}
@keyframes spin-tails{
0%{
transform: rotateX(0);
}
100%{
transform: rotateX(1980deg);
}
}
@keyframes spin-heads{
0%{
transform: rotateX(0);
}
100%{
transform: rotateX(2160deg);
}
}After pasting the HTML and CSS code, Now have to create a third Javascript file with the named script.js. Paste the below code on it and save it. Again remember to give a .js extension to the javascript file.
let heads = 0;
let tails = 0;
let coin = document.querySelector(".coin");
let flipBtn = document.querySelector("#flip-button");
let resetBtn = document.querySelector("#reset-button");
flipBtn.addEventListener("click", () => {
let i = Math.floor(Math.random() * 2);
coin.style.animation = "none";
if (i) {
setTimeout(function () {
coin.style.animation = "spin-heads 3s forwards";
}, 100);
heads++;
} else {
setTimeout(function () {
coin.style.animation = "spin-tails 3s forwards";
}, 100);
tails++;
}
setTimeout(updateStats, 3000);
disableButton();
});
function updateStats() {
document.querySelector("#heads-count").textContent = `Heads: ${heads}`;
document.querySelector("#tails-count").textContent = `Tails: ${tails}`;
}
function disableButton() {
flipBtn.disabled = true;
setTimeout(function () {
flipBtn.disabled = false;
}, 3000);
}
resetBtn.addEventListener("click", () => {
coin.style.animation = "none";
heads = 0;
tails = 0;
updateStats();
})That’s all after pasting the code your code will be successfully run. If you get any kind of error/problem in the code just comment or contact me on social media

| Written By | @narendra-chand |
| Code By | Coding thai |